
A typography master course that doubles as an interactive visual reference that helps you achieve flawless type on every design project
As a designer, you’ve probably read a book or two about typography and skimmed through hundreds of random online articles. Maybe you even took a class back in college. But how confident are you that you actually remember everything you’ve learned over the years?
To deal with this issue in the past, I’ve always referenced a scattered mess of different sources—a handful of trusty typography books sitting on my bookshelf, a Google doc full of notes I’ve written down, a massive collection of bookmarked blog posts and a mental list of typography tips floating around inside my head.
When working against a deadline on a design project, I would always struggle with recalling and sorting through this vast repository of knowledge. I would end up overlooking things that I had learned years ago and my typography suffered. This problem is extremely common—it’s why the web is still plagued by poor type, even in the year 2025 when designers should know better.
What I really needed was a single, definitive resource that covered everything about typography—from pairing typefaces to punctuation rules. Something that was always up-to-date and never went obsolete like a book. Something that I could quickly review against on every design project. Nothing like that existed, so I set out to create it…
I ordered a stack of typography books from Amazon and re-read the books I already owned. I took meticulous notes, writing down every piece of practical advice I could find. I hit up Google and did a search on everything related to setting type on screens. I added over two hundred articles to a spreadsheet and individually reviewed each one. I added in additional notes compiling every tip and trick I’ve learned from reviewing hundreds of designs on Typewolf over the past five years.
After weeks of organizing pages and pages of notes, I began the long process of consolidating everything into a single resource. Rather than build a traditional online course or an e-book, I came up with a concept that I had never seen done before—an interactive visual checklist delivered as a web app. This unique format allows the product to function as both an in-depth master course and as a quick reference tool. Expand the checklist items to go deep on a particular topic or collapse the items to skim through for a quick refresher.
The end result is the Flawless Typography Checklist. Over a year in the making, it consolidates absolutely everything you need to know about typography into a concise and digestible format. It covers typeface pairing, design and branding tips, body text best practices, legibility and readability, layout and hierarchy, punctuation rules, implementing OpenType features to get print-like typography on the web and much, much more. Read it straight through as a complete typography master course and then continue to use the checklist as a tool on every design project to ensure your typography will always be flawless.
The Definitive Guide to Free Fonts ($39)
Typewolf’s Guide to Adobe Fonts ($39)
Brutal Evil Lookbook ($39)
Classy Luxury Lookbook ($39)
Outdoorsy Microbrew Lookbook ($39)
Retro Warmth Lookbook ($39)
SaaS Tech Lookbook ($39)
















If you are at all interested or concerned with typography, you need this: https://t.co/srITRV10fK Not cheap, but money well spent
— erik spiekermann (@espiekermann) January 4, 2017
For anyone who has ever worked with fonts. This is incredible and worth every penny. https://t.co/2r2tbcnnxc by @typewolf
— Andrew Wilkinson (@PlasticWilko) January 5, 2017
Typography Checklist is an extensive curation of rules + live examples. Thank you so much @typewolf 🔥 https://t.co/oBDyAXszmz #worthit
— alex norton (@alexnortn) January 9, 2017
Learning a damn lot on subject I wish I studied years ago. Thank you for the ultimate typography checklist @typewolf 🙌
— Jonathan Perucho (@jaytenart) January 15, 2017
Started going through @typewolf's flawless typography checklist. Wealth of knowledge in one hyperlong page 😊 📚 https://t.co/8366TlmDqu pic.twitter.com/i36Svd8927
— Paul Stamatiou 📷 (@Stammy) March 30, 2017
Just finished going through @typewolf's Flawless Typography Checklist. So good! It's basically the guide to type I've always wanted!
— Cyndi Thompson (@CyndiThompson) March 27, 2017
If you’re a designer buy yourself this for Xmas https://t.co/3gks40UuxJ
— Jay George (@_JayGeorge) November 19, 2018
I thought I was ok at typography but apparently not really! Latest project is looking so much better already
😛 @typewolf's Flawless Typography Checklist - thorough, on point and eerily satisfying ✔️✔️✔️https://t.co/9EKSB63PRl
— mandira midha (@mandiramidha) July 30, 2018
Amazed at how thorough @typewolf's "Flawless Typography Checklist" course is. Such a good investment. Well worth the price tag: https://t.co/fDhXcKbmQY
— JON SMITH (@IIIIISMITHIIIII) March 16, 2018
@typewolf just finished reading your Flawless Typography Checklist. Loved it! Totally worth the $!
— Arslan Akram (@arslanakram) August 11, 2018
- a Pakistani Designer.https://t.co/rjF3c3HmSh
@typewolf Great work on the Flawless Typography Checklist! Just purchased it last night, and I've already put it to good use.
— Benjamin Zalasky (@bzalasky) July 20, 2017
Earlier this summer I took @typewolf typography course + learned so much that it inspired me to redesign my portfolio. About 99% done ✌️https://t.co/vacsqKShyn
— Rolando Mathias 😎 (@rolomathias) August 20, 2018
If you really care about typography, and are OK to acquire an adequately-priced, amazing, long-lasting, always-updating tool from @typewolf , check his incredible checklist! https://t.co/Cy5YD0RZxS
— Petr Chutny (@petrchutny) June 25, 2020
just bought the typewolf typography checklist and i'm already in love with everything inside - amazing stuff
— 👐 Eryk (@peregrine_coast) April 22, 2021
How to set type is nine-tenths of what a designer needs to know, and you’ll find 100% of what you need to know about it in Jeremiah Shoaf’s Flawless Typography Checklist. In this elegant, streamlined setting—half master class, half interactive tool—Shoaf crystallizes the wisdom of nearly a dozen classic type books, along with hundreds of articles. Savor it as a tutorial, or keep it open on your desk as a cheat sheet. Don’t set type without it!
 —Jeffrey Zeldman
—Jeffrey Zeldman
One of the most comprehensive and comprehensible guides to typography I’ve ever seen. There’s valuable lessons in here for everyone who works with type.
 —Khoi Vinh
—Khoi Vinh










I believe the Flawless Typography Checklist is better than a traditional typography book for several reasons:
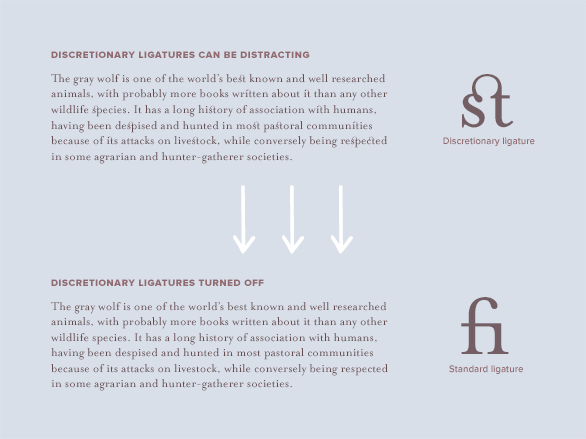
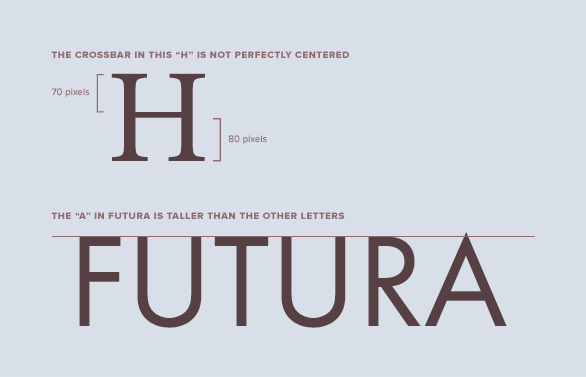
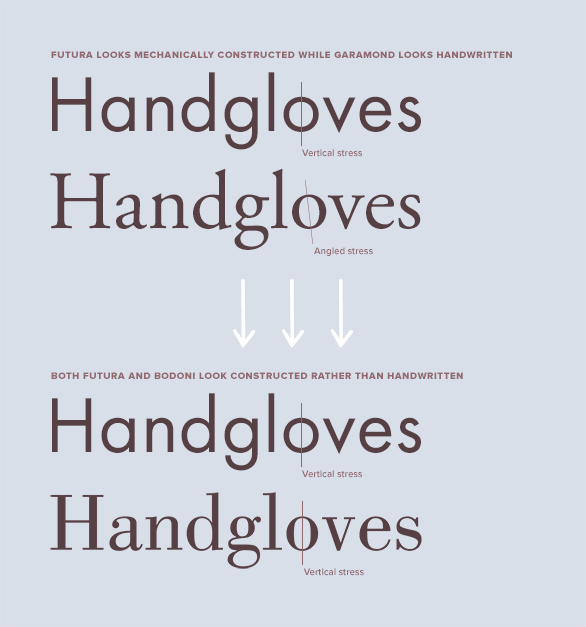
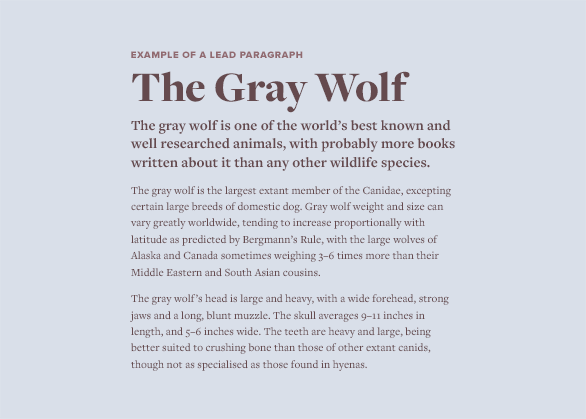
The Flawless Typography Checklist is an interactive visual checklist that is organized to be read straight through as a complete master course on typography. Each of the one hundred checklist items includes a detailed description, a visual example demonstrating the principle and additional tips (and often a relevant quote from a typography book).
The checklist items can be collapsed after reading so it functions more as a typographic tool that you can use on every design project to ensure your typography is always flawless. A friend described the product as “100 visually-enhanced mini-essays on typography” which may be a more fitting description than checklist.
It’s used by the internal design team of a large social media company and in the design curriculum of a major university. Designers from all over the world have used the Flawless Typography Checklist to take their typography skills to the next level.
I stare at type all day long working on Typewolf. I’ve analyzed hundreds of sites, deconstructing what makes the typography effective (and ineffective). Additionally, I’ve been a professional designer for 20 years, working with some of the top agencies in the world like AKQA and SapientNitro, and with brands such as Discovery Channel and Pepsi. I’ve written for A List Apart, Offscreen, Communication Arts, net and Smashing Magazine. Typography is my passion and I’m constantly striving to read and learn more every single day.
I created it assuming an understanding of basic typography terminology—I don’t waste time explaining the difference between a serif and a sans-serif typeface, for instance. It also assumes a basic understanding of the web (you should know what HTML and CSS are). That being said, my goal was to be 100% comprehensive and cover absolutely everything you need to know about typography, from beginner topics that everyone should already know, to advanced topics that I wasn’t aware of until I did the research to write this.
Before creating this product, I had thought of myself as fairly knowledgeable on all things typography. However, after doing the research for this (reading and re-reading eight typography books and over two hundred online articles), I discovered that I really didn’t know as much about typography as I had previously thought. I’m confident that even the most hardcore type geeks will still learn quite a bit from this.
The product includes extensive information that I have not seen written about anywhere else—tips that I’ve learned from analyzing type on Typewolf over the past five years as well as lessons I’ve learned from my 20 years of experience as a professional designer. The Typeface Selection & Pairing section outlines a unique and innovative system for pairing typefaces that you won’t find in any book or online article. For what it’s worth, someone told me that they’ve read 10+ books on typography and still found this full of useful tips.
This product was created specifically for designers who are too busy to take traditional courses. I don’t begin with Gutenberg and proceed through 500 years of type history. I don’t ramble on about the importance of our craft—you already know that design is 95% typography. There are no videos to sit through and there aren’t hundreds of pages of text you have to read. The focus is entirely on actionable tips that will make you a better designer.
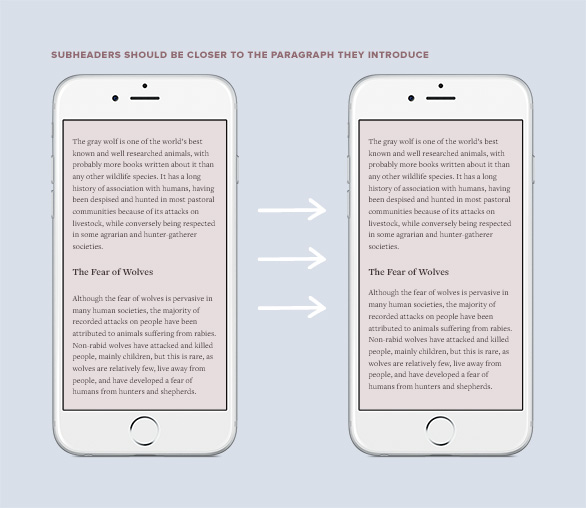
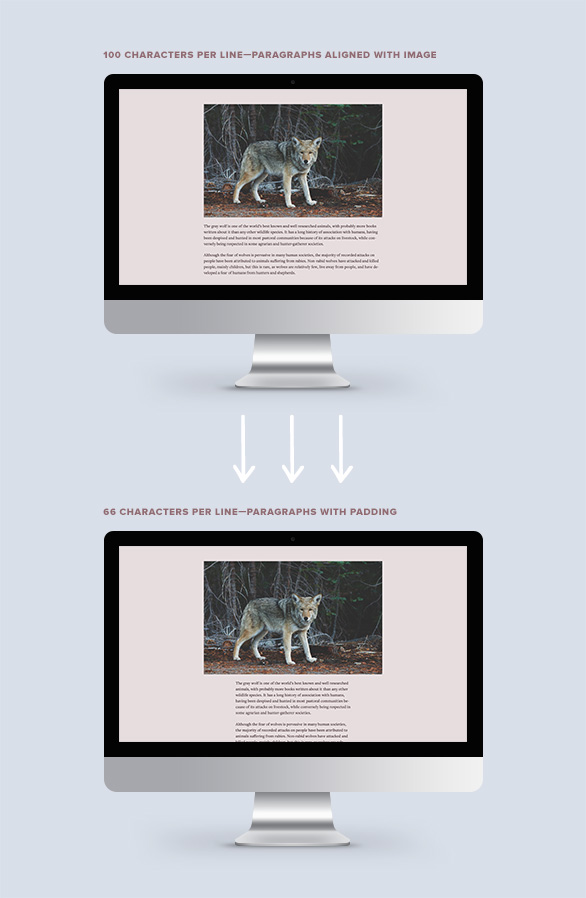
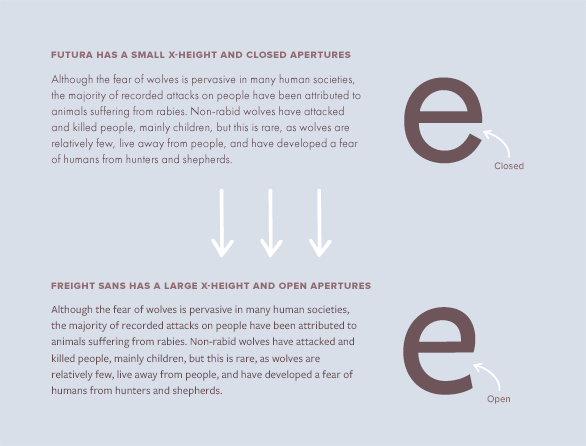
Most of the illustrations follow a before-and-after format, visually demonstrating how to improve your typography. The unique format of the checklist allows you to skim through the items as a quick reference and then expand the items to dig deep when needed. You can integrate the checklist into your workflow and use it to save hours of time on every design project for years to come, all the while resting assured that your typography will always be flawless.
The target audience for the Flawless Typography Checklist is professional designers. Professional designers readily invest in tools that save them time and improve their craft. I personally spend a lot on high-quality products that improve my design work—the Domaine type family I use on Typewolf cost me $1650 and my iMac is worth more than my car. Design skills are in high demand and with a mastery of typography you will be able to charge much more for your work.
For a student or hobbyist, I can understand why the price may seem expensive, especially if you are comparing it to a simple e-book. But if you view the product as a complete typography course that doubles as an always-up-to-date interactive tool that you will use for years to come, then I think the value becomes much more apparent.
I spent over a year creating this with the majority of that time being spent on research—I really believe it is the most exhaustive resource on typography ever put together. Lifetime updates are included for free, so it’s the last typography resource you will ever need to purchase. Customers regularly tell me that the product is worth every penny.
Yes—many customers have gone this route. Most employers will readily invest in the education of their employees and with a mastery of typography you will become much more valuable to your company. Here is an email script you can use to ask your boss. If you are a freelancer, work-related educational expenses are usually a tax write-off.
Although many of the principles are timeless and can apply to any medium, the core focus is on designing for screens.
Yes, although I feel like the term responsive design is no longer needed when it comes to designing for screens. It should be implied that all modern designs will function seamlessly (and beautifully) across a wide variety of different device sizes. Everything in this product is approached with that perspective in mind.
I wouldn’t recommend printing out the checklist. It would use 150 sheets of paper and a lot of the full-size images would be cut off. The interactive functionality would also be lost. If you would like to read it away from your computer, it reads very nicely on a phone or tablet.
The checklist sets a cookie to remember which items you have checked. You can exit your browser and the checked items will be saved, however, if you access the checklist from a different browser, the checked items will not be remembered.
No, of course not. Every design project is different and not every checklist item will be relevant to every single project. And it’s fine to break the “rules” of typography when you have a good reason for doing so. The important thing is to make sure you understand each checklist item before checking it off or skipping it altogether.
The product is delivered as a single-page web app. Once the page is downloaded, no further HTTP requests are made. The content will be cached in your web browser, so you should be able to read and check off items without an active internet connection.
Yes and yes. I will be continuously improving this product as well as making sure the included CSS snippets are always the latest and most up-to-date versions available on the web.
Visit this page for help.
No. Each purchase allows for a single user to log in and access the product. Sharing your login info may result in deletion of your account. You will need to purchase additional copies for each person who needs to access the checklist.
Yes. Please contact me at jeremiah@typewolf.com for more details.
Payment is made securely over SSL/HTTPS using any major credit card. The checkout process is handled by the awesome folks over at Memberful and the payment processing is through Stripe. Please do not close the window as the payment is being processed—it can sometimes take upwards of 10 seconds to go through. Typewolf does not have access to and does not store any credit card data (neither does Memberful).
After purchasing, you will be automatically logged in and redirected to the Flawless Typography Checklist. You will receive an invoice receipt email and an additional email containing instructions on accessing the product. The entire checkout process takes roughly 20–30 seconds. Visit this page for more details.
My system is only set up to handle credit cards, however, if PayPal is your only option then you can send payment to jeremiah@typewolf.com. Be sure to send me an additional email letting me know what email address you would like to use for your account login. I will have to manually set up the account for you, so it won’t be instant access. Usually, I can do it the same day, however, if I am traveling it could potentially take longer.
Yes! Please contact me at jeremiah@typewolf.com for more details.
No. It’s just a one-time purchase. There are no recurring charges. Lifetime updates are included for free—just log in to your account and you will have access to the latest version.
Throughout my freelance design career, my objective has always been to under-promise and over-deliver. I have taken that same approach with this product. The sales page is full of unsolicited tweets and emails from real customers who love the checklist. I really believe it is an awesome tool. If you are on the fence, then take a chance—I offer a no-questions-asked/no-drama money-back guarantee within 30 days if you aren’t completely happy with your purchase.